苹果CMS V10专用高级模板
购买前请先安装好苹果CMS程序,如果没有程序本店可以免费提供。
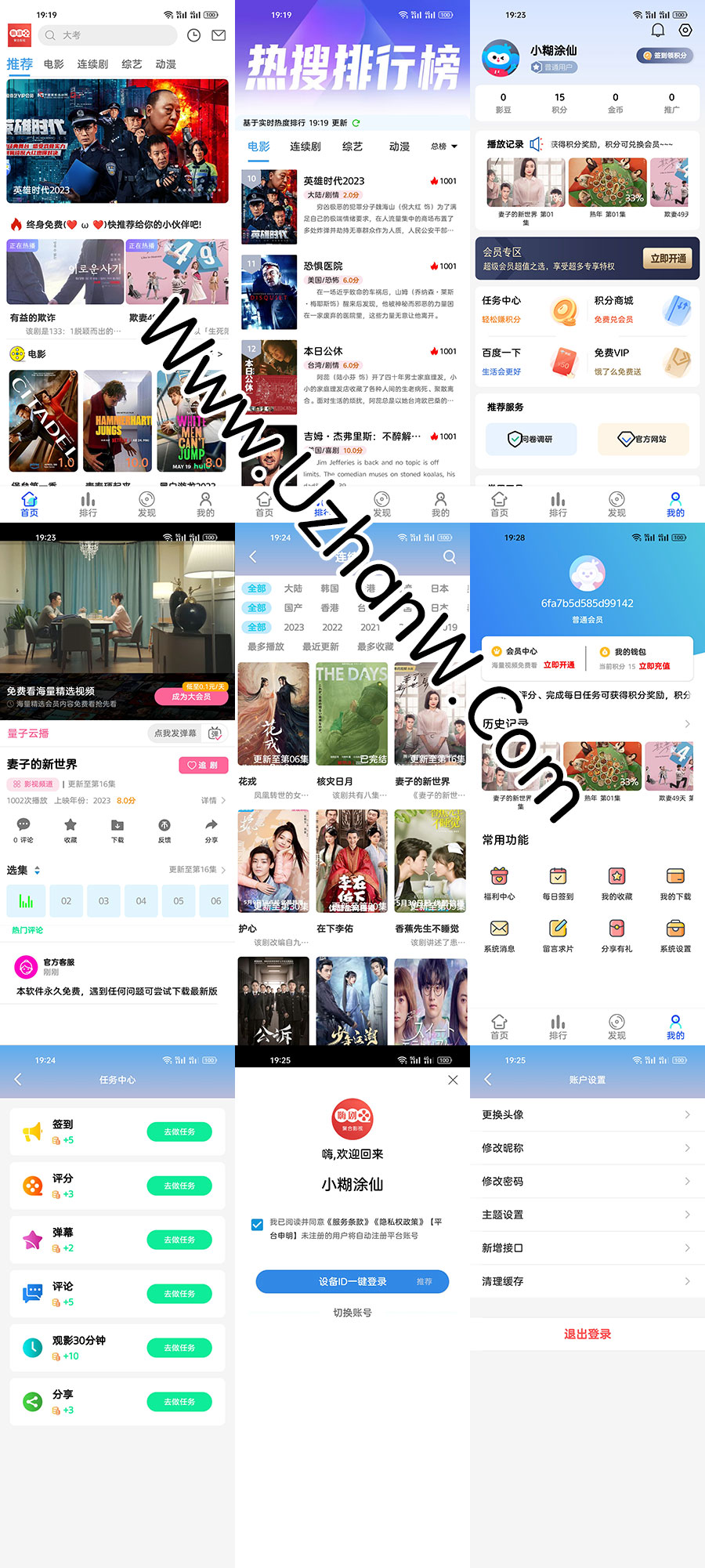
四色切换 带会员中心 带明星库 可漂浮播放
近期发现很多倒卖此模板的,再次声明,此模板是优站网独家仿站制作。
如果发现其他站点有售绝对是倒卖本站的,甚至连演示图都不换也是醉了。
演示地址:http://ry.haiju.vip
注意:此商品只是模板,只回答与模板相关的问题。
幻灯片显示推荐9的影片,大片推荐显示推荐1、8、9的影片。
2020年11月18日更新:
1,更改明星库页面显示模式,适应新版程序。
2020年10月10日更新:
1,右下角增加简体繁体切换功能按钮。
2,分类页顶部影片推荐增加自动向右滑动效果。
2020年3月10日更新:
会员登录改为弹窗模式,美观方便。
优化迅雷下载,点击唤醒迅雷,支持迅雷X。
其他多处细节优化。
1月18日发布升级包:
优化:针对小屏分辨率做了适应。
修改:多线路时,切换线路不需要再重新点击集数。
12月27日更新:
增加:用户中心可以修改用户昵称(需最新版程序)。
修复:影片下载功能修复。
修复:影片开启版权处理后,不提供播放,同时显示后台设置的提示语。
修改:手机端右下角只显示切换颜色按钮和返回顶部按钮。
12月25日更新:
修改:默认皮肤为白色。
修复:幻灯片全屏优化。
修改:影片积分付费点播页面美化。
新增:增加分集剧情页。
12月20日更新:
新增:播放页增加切换线路提示语,播放器增加滚动提示语。
新增:播放页分享按钮改为点击直接复制成功,节省空间更美观。
修改:详情页播放线路改为直接显示(以前是点击出现选择框)
修改:详情页和播放页线路列表的当前播放线路字体颜色显示
修改:后台关闭会员中心时,手机端底部会员按钮自动隐藏。
修改:广告位多处优化,广告文件名称改为拼音字母,更好找。
其他更多细节优化不再一一列举。
12月13日更新:
广告位1和2修改为图片广告演示代码。
修复手机端广告位边距过宽问题。
其他细节优化
11月26日更新:
1、修复手机端右下角分享功能。
2、修复明星库分类页翻页错误问题。
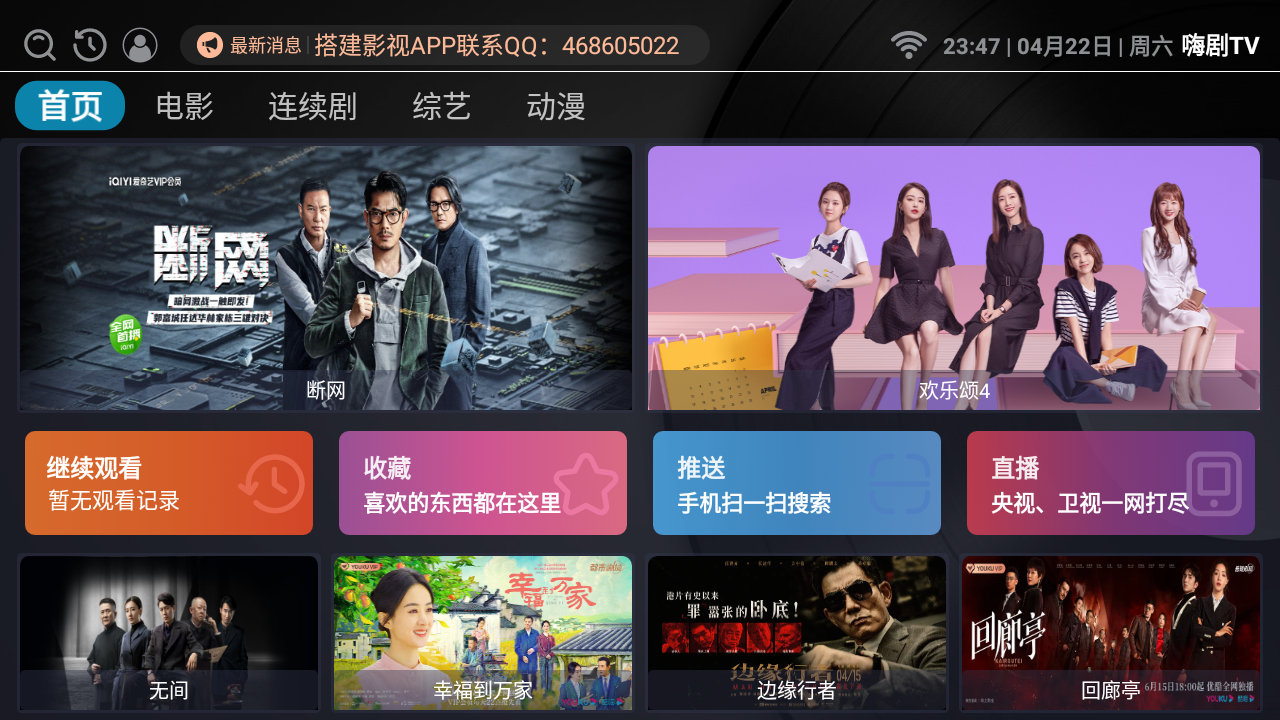
电脑端黑色演示:
![图片[1]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i2/50162650/O1CN01qioOjO1VRk9YtwixW_!!50162650.jpg)
![图片[2]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i4/50162650/O1CN01EaaG931VRk9aEFU33_!!50162650.jpg)
![图片[3]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i4/50162650/O1CN011jPBcn1VRk9RFvtAC_!!50162650.jpg)
![图片[4]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i3/50162650/O1CN019GkHA61VRk9Z5Fzu9_!!50162650.jpg)
右下角漂浮播放演示:
![图片[5]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i3/50162650/O1CN01BqL13F1VRk9aEtttO_!!50162650.jpg)
![图片[6]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i3/50162650/O1CN01tFEDs71VRk9RFxA9p_!!50162650.jpg)
手机端黑色演示:
![图片[7]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i2/50162650/O1CN01FpUwqq1VRk9ZPNZlf_!!50162650.jpg)
![图片[8]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i3/50162650/O1CN0187cEZI1VRk9ZPO2uJ_!!50162650.jpg)
![图片[9]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i1/50162650/O1CN01NYyfEF1VRk9Z5FvkR_!!50162650.jpg)
电脑端白色演示
![图片[10]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i1/50162650/O1CN0119sTs81VRk9dOlvex_!!50162650.jpg)
![图片[11]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i2/50162650/O1CN01HNGwqu1VRk9cLXPWs_!!50162650.jpg)
![图片[12]-【亲测】苹果cmsV10高级模板 四色切换 带会员中心 带明星模块-优站网](https://img.alicdn.com/imgextra/i3/50162650/O1CN01Kzc6CP1VRk9cx7iKl_!!50162650.jpg)
更多细节请直接访问演示站查看。
演示站:http://v.reying.vip















暂无评论内容