代码简介:
这个功能灵感是从 joe 主题中看到的,发现很合适博客,因为现在看了一下博客里面的评论区,不是 666 就是一些随便打的英文字,说没有文采吧,那是假的,只不过是有点懒哈哈,要实现这个功能首先需要有一个 API 接口,但是我看了外面的买的 API 接口实属太麻烦且对接起来也很繁琐,因为我自己优化了一个随机评论 API 接口,有三种格式进行输入,TXT 文本格式,JS 格式,JSON 格式,这样对一些有能力对接的朋友也比较友好,也用担心去用外面的接口,导致自己的网站变慢等等,自己搭建接口是最爽的,话不多说
安装教程:
1、目前适配好的是社长在用的子比主题,如果你也是子比主题的话,直接将下面的代码放置到:
后台–>子比主题设置—>自定义代码—>自定义底部 HTML 代码:,添加以下代码:
<script>
$.getJSON("这里添加你的 api 接口地址?encode=json",function(data){
$("#comment").text(data.text);
});
$(function(){
$("#comment").click(function() {
$(this).select();
})
})
</script>搭建 API 接口:
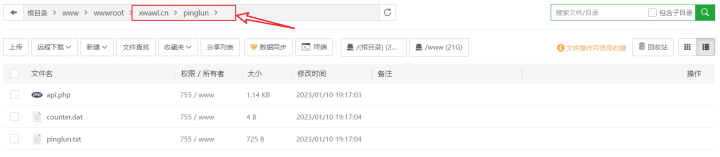
接口搭建的话,下载我这边提供的文件,上传到您需要放置的目录上,然后进行访问,
例如完整的地址:http://www.uzhanw.com/pinglun/api.php?encode=json
也可用只输入以“/”开始的路径,比如:/pinglun/api.php?encode=json
/pinglun/api.php?encode=jsonhttp://www.uzhanw.com/pinglun/api.php?encode=json
下载好之后文件,你会发现有一个pinglun.txt的文本文件,里面就是可以自定义添加你需要预设的评论,里面的网址改成自己的。
当然如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式

收藏