必备条件:模板需要支持周更表功能,或自己添加周更表代码增加此功能。
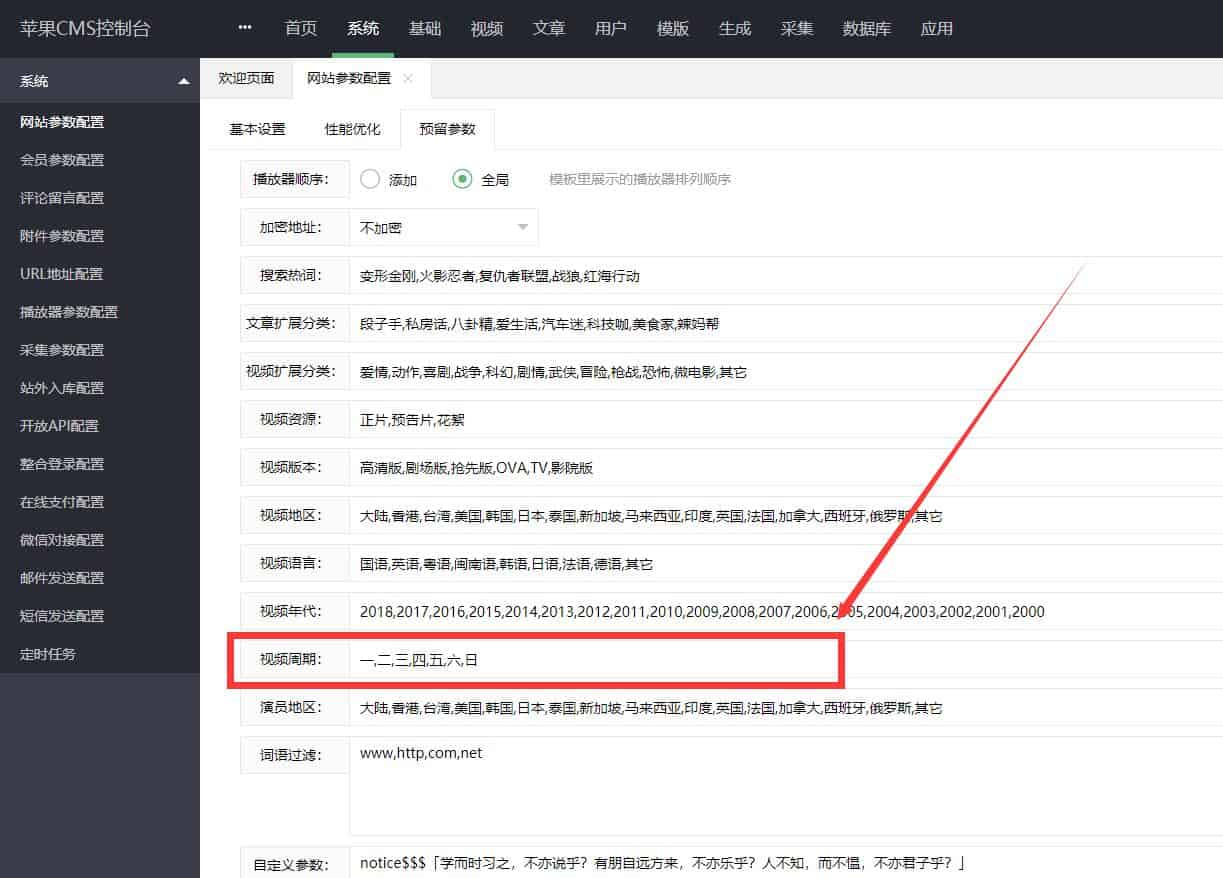
制作完美的影片更新周期列表对后台配置和影片数据的完整新要求还是比较严格的,首先后台的全局预留参数的视频周期:必须和你影片节目周期完全一致,例如:全局的预留参数周期为 一,二,三,四,五,六,日,那么影片是周一更新就只能填写 “一”、周二就填“二”,否则调不出数据。

使用的标签:
全局预留视频周期标签:$maccms.vod_extend_weekday 和 $GLOBALS[‘config’][‘app’][‘vod_extend_weekday’]
循环遍历字符串标签:{maccms:foreach name=”” id=”vo” key=”key”}{/maccms:foreach}
原生php代码 <?php ?>用来自定义变量,v10 模板中是支持直接写原生php代码的。
实现思路:
首先需要一个tab选项卡,分别是 周一,周二,周三,周四,周五周,六,周日 七个标题,鼠标标题点击可切换对应周期的数据,然后自动获取当天的星期在符合当天的周期数据tab中选中,进天是周一,就在tab周一位置激活状态,调出周一所更新的数据。
完整实例代码:
<!--自定义变量 将全局的周期字符串数据反转为数组,再用Date() 时间函数 获取当前星期,方便用来配合 if语句使用-->
<?php$week=explode(',',$GLOBALS['config']['app']['vod_extend_weekday']);$weekarray=$week[date("w")-1];?>
<!--使用maccms:foreach 遍历$maccms.vod_extend_weekday 获得后台配置的周期 然后用if 判断当前星期 -->
<div class="mdui-tab weekarray" mdui-tab>
{maccms:foreach name=":explode(',',$maccms.vod_extend_weekday)" id="vo" key="key"}
{if condition="$weekarray==$vo"}
<a href="#new-tab{$key}" class="mdui-ripple mdui-tab-active">今天</a>
{else /}
<a href="#new-tab{$key}" class="mdui-ripple">周{$vo}</a>{/if}
{/maccms:foreach}
</div>
<!--还是maccms:foreach 遍历$maccms.vod_extend_weekday 获得后台配置的周期 然后用 maccms:vod 内嵌匹配周期影片数据-->
<div class="mdui-container-fluid mdui-m-b-2">
{maccms:foreach name=":explode(',',$maccms.vod_extend_weekday)" id="vo1" key="key1"}
<div id="new-tab{$key1}">
<ul class="mdui-list">
{maccms:vod num="20" type="all" weekday="'.$vo1.'" order="desc" by="time"}
<li class="mdui-list-item mdui-p-x-1 mdui-ripple">
<div class="mdui-list-item-avatar mdui-list-top">
<img src="{:mac_url_img($vo.vod_pic)}"/>
</div>
<div class="mdui-list-item-content">
<div class="mdui-list-item-title">{$vo.vod_name}({$vo.vod_year} )
</div>
<div class="mdui-list-item-text mdui-list-item-one-line">
<span class="mdui-text-color-theme-text">更新时间:{$vo.vod_time|mac_friend_date}</span> 类型:{$vo.vod_class|mac_url_create='class'}</div>
</div>
</li>
{/maccms:vod}
</ul>
</div>
{/maccms:foreach}
</div>
收藏