目录下的<code>static/player/dplayer.html</code>文件
查找
<pre>try{</pre>
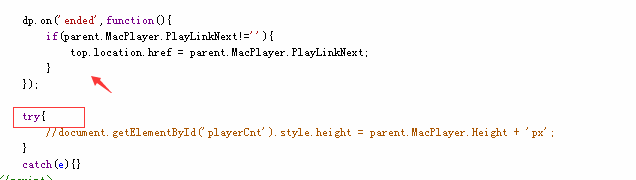
在以上代码前插入以下代码
dp.on('ended', function (){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});效果图

你采集的资源站M3U8地址的话,可以使用本地DPLAYER的
把资源站JS的播放器代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/dplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();
<h2>以上 代码通用M3U8和MP4的播放地址!</h2>
如果需要使用CK自动下一集的话可以把JS代码替换为:
MacPlayer.Html = '<iframe border="0" src="'+maccms.path+'/ckplayer.html" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" allowfullscreen="true" noResize></iframe>'; MacPlayer.Show();如果有的朋友使用dp播放器也可以加入P2P加速功能哦~!
编辑<code>dplayer.html</code>
找到里面的<code><script type="text/javascript" src="../dplayer/hls.min.js"></script></code>
改成<code><script type="text/javascript" src="//www.uzhanw.com/dplayer/hls.min.js"></script></code>
也可以自己把<code>hls.min.js</code>这个文件自己本地化
收藏