今天给大家分享下给dplayer播放器增加记忆+P2P播放+自动下一集功能,首先呢先替换下面的dplayer播放器代码,替换目录苹果cms系统static/player/dplayer.html 全部内容替换即可。代码无毒无马,请检验
<html>
<head>
<title>dplayer播放器p2p加速+记忆播放</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8"/>
<meta http-equiv="content-language" content="zh-CN"/>
<meta http-equiv="X-UA-Compatible" content="chrome=1"/>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="expires" content="0"/>
<meta name="referrer" content="never"/>
<meta name="renderer" content="webkit"/>
<meta name="msapplication-tap-highlight" content="no"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="x5-page-mode" content="app"/>
<meta name="Viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer@latest/dist/DPlayer.min.css">
<style type="text/css">
body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden}
*{margin:0;border:0;padding:0;text-decoration:none}
#stats{position:fixed;top:5px;left:8px;font-size:12px;color:#fdfdfd;text-shadow:1px 1px 1px #000, 1px 1px 1px #000}
#dplayer{position:inherit}
</style>
</head>
<body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" oncontextmenu=window.event.returnValue=false>
<div id="dplayer"></div>
<div id="stats"></div>
<script language="Javascript">
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
<script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer@latest"></script>
<script>
var webdata = {
set:function(key,val){
window.sessionStorage.setItem(key,val);
},
get:function(key){
return window.sessionStorage.getItem(key);
},
del:function(key){
window.sessionStorage.removeItem(key);
},
clear:function(key){
window.sessionStorage.clear();
}
};
var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0;
var dp = new DPlayer({
autoplay: true,
container: document.getElementById('dplayer'),
volume: 1.0,
preload: 'auto',
screenshot: true,
theme: '#28FF28',
video: {
url: parent.MacPlayer.PlayUrl,
type: 'customHls',
// pic: './loading.jpg', // 视频封面
customType: {
'customHls': function (video, player) {
const hls = new Hls({
debug: false,
// Other hlsjsConfig options provided by hls.js
p2pConfig: {
logLevel: false,
live: false, // 如果是直播设为true
// Other p2pConfig options provided by CDNBye
getStats: function (totalP2PDownloaded, totalP2PUploaded, totalHTTPDownloaded) {
console.warn(`totalP2PDownloaded ${totalP2PDownloaded} totalHTTPDownloaded ${totalHTTPDownloaded}`);
_totalP2PDownloaded = totalP2PDownloaded;
_totalP2PUploaded = totalP2PUploaded;
updateStats();
},
getPeerId: function (peerId) {
_peerId = peerId;
},
getPeersInfo: function (peers) {
_peerNum = peers.length;
updateStats();
},
}
});
hls.loadSource(video.src);
hls.attachMedia(video);
}
}
},
});
dp.seek(webdata.get('pay'+parent.MacPlayer.PlayUrl));
setInterval(function(){
webdata.set('pay'+parent.MacPlayer.PlayUrl,dp.video.currentTime);
},1000);
dp.on('ended', function (){
if(parent.MacPlayer.PlayLinkNext!=''){
top.location.href = parent.MacPlayer.PlayLinkNext;
}
});
function updateStats() {
var text = 'P2P已开启 共享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 已加速' + (_totalP2PDownloaded/1024).toFixed(2)
+ 'MB' + ' 此片有 ' + _peerNum + ' 位影迷正在观看';
document.getElementById('stats').innerText = text
}
</script>
</body>
</html>2,整合苹果CMSV10 dplayer播放器,我们在采集资源的时候为了多个线路播放,会选择采集好几个甚至十几个资源站的资源接口。这就需要我们下载很多个资源站的播放器,不但比较麻烦有的还附带接口广告。我们其实可以全部调用dplayer播放器来播放,而且还能全部使用dplayer播放器增加记忆+P2P播放+自动下一集功能。这里有一个前提条件就是在采集资源的时候我们只采集M3u8的资源才可以用dplayer播放器来播放。具体怎么实现全部调用dplayer播放器来播放呢?下面为你上图说明
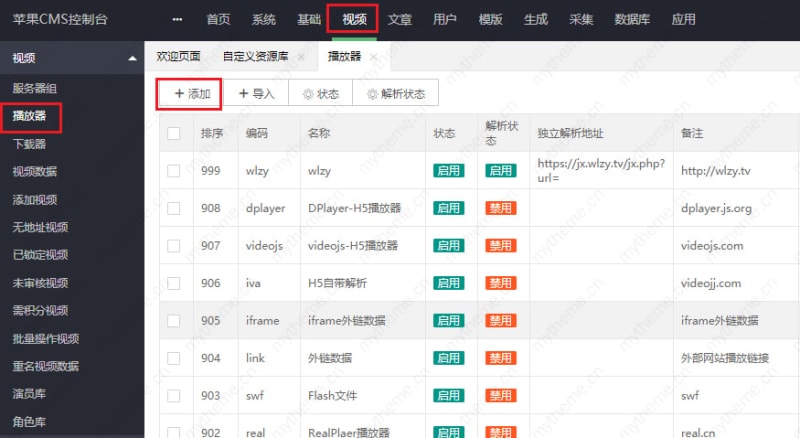
2-1:我们以添加卧龙的(wlm3u8)播放器为案例操作步骤是来到苹果cms后台 视频>>播放器>>添加

2-2:①基本设置>>②状态为:启用,③编码:wlm3u8,④名称:可以随意填写,⑤最后保存

2-3:我们着重说下播放器的编码,编码必须和资源站的播放器编码一致,不然前台不会显示播放器按钮,怎么确定资源站的播放器编码呢?你可以下载资源站的播放器文件,一般有两个播放器,其中的一个就是m3u8后缀(如下图)
图中的(wlm3u8)(wlzy)就是播放器的编码。

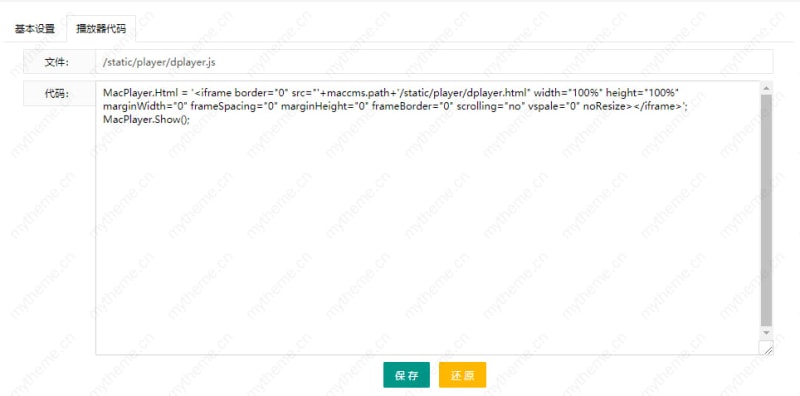
2-4:最后就是添加播放器代码,刚才的设置只是一个空播放器没有内容,我们既然调用dplayer播放器那这里必须填写dplayer播放器的代码,我们直接把dplayer播放器的代码复制出来粘贴到这里就可以了然后记得保存一下。这是一个资源站的播放添加过程,如果你采集了几个资源站的话就按照全步骤重新添加即可,谨记一定要填写正确的播放器编码。